
- Հեղինակ Stanley Ellington [email protected].
- Public 2023-12-16 00:18.
- Վերջին փոփոխված 2025-01-22 16:01.
Առաջին վեց քայլերը նույնն են բոլոր երեք մոտեցումներում, ուստի եկեք սկսենք:
- Քայլ 1. Տեղադրեք Node-ը: js/npm.
- Քայլ 2. Տեղադրեք Visual Studio կոդը կամ այլ խմբագրիչ:
- Քայլ 3: Կարգավորել փաթեթ.
- Քայլ 4. Տեղադրեք Տպագիր .
- Քայլ 5. Տեղադրեք React կամ Preact:
- Քայլ 6. Գրեք React կոդ:
Բացի դրանից, ինչպե՞ս կարող եմ սկսել TypeScript-ը:
TypeScript-ի կարգավորում
- Տեղադրեք TypeScript կոմպիլյատորը: Սկսելու համար TypeScript կոմպիլյատորը պետք է տեղադրվի՝ TypeScript ֆայլերը JavaScript ֆայլերի փոխարկելու համար:
- Համոզվեք, որ ձեր խմբագրիչը կարգավորված է TypeScript-ին աջակցելու համար:
- Ստեղծեք tsconfig.json ֆայլ:
- Փոխարկել TypeScript-ը JavaScript-ի:
Նաև գիտեք, թե ինչ է: TypeScript-ում: Ըստ սահմանման, « TypeScript JavaScript է հավելվածների մասշտաբի մշակման համար»։ TypeScript խիստ տպագրված, օբյեկտ կողմնորոշված, կազմված լեզու է։ TypeScript JavaScript-ի տպագրված սուպերբազմություն է՝ կազմված JavaScript-ում: Այլ կերպ ասած, TypeScript JavaScript-ն է՝ գումարած որոշ լրացուցիչ հնարավորություններ:
Հետևաբար, արդյոք TypeScript-ը հեշտ է սովորել:
Օգտագործման առավելությունները TypeScript Տեխնիկապես ձեզ հարկավոր չէ սովորել TypeScript-ը լավ ծրագրավորող լինելու համար շատերն առանց դրա էլ լավ են անում: Այնուամենայնիվ, աշխատելով TypeScript միանշանակ ունի իր առավելությունները. Ստատիկ մուտքագրման շնորհիվ, ծածկագիրը գրված է TypeScript ավելի կանխատեսելի է և ընդհանրապես ավելի հեշտ վրիպազերծել:
TypeScript-ը ճակատային է, թե՞ հետնամաս:
TypeScript բնական պիտանի է աշխարհի համար դիմային մաս հավելվածներ։ JSX-ի իր հարուստ աջակցությամբ և փոփոխականությունը անվտանգ մոդելավորելու ունակությամբ, TypeScript ապահովում է կառուցվածքն ու անվտանգությունը ձեր հավելվածին և հեշտացնում է ճիշտ, պահպանվող կոդ գրելը արագընթաց միջավայրում, որը դիմային մաս զարգացում.
Խորհուրդ ենք տալիս:
Ինչպե՞ս ստեղծել փորձնական հաշվեկշիռ Excel- ում:

Excel-ի օգտագործումը Փորձնական հաշվեկշիռ ստեղծելու համար օգտագործեք դատարկ Excel աշխատաթերթ: A տողում ավելացրեք յուրաքանչյուր սյունակի վերնագրերը՝ «Հաշվի անվանումը/վերնագիրը», A սյունակում՝ «Դեբետ», սյունակ B-ում և «Վարկ»՝ C սյունակում։ քո տարիքում
Ինչպե՞ս կարող եմ ստեղծել հնարավորությունների թիմ Salesforce-ում:

Երբ ստեղծում եք հնարավորությունների թիմ, դուք ՝ ավելացնում եք թիմի անդամներին: Նշեք յուրաքանչյուր անդամի դերը հնարավորության դեպքում, օրինակ՝ Գործադիր հովանավոր: Նշեք յուրաքանչյուր թիմի անդամի հնարավորության հասանելիության մակարդակը `կարդալու/գրելու կամ միայն կարդալու իրավունք
Ինչպե՞ս կարող եմ QuickBooks- ում ստեղծել պարտքերի ժամանակացույց:

Ինչպե՞ս վերցնել պարտքի ժամանակացույց Quickbooks-ից: Ընտրեք Gear պատկերակը, ապա կրկնվող գործարքներ: Սեղմեք Նոր: Ընտրեք Bill- ը ՝ որպես գործարքի տեսակ, որը պետք է ստեղծվի, այնուհետև կտտացրեք OK: Մուտքագրեք ձևանմուշի անունը: Ընտրեք Կաղապարի տեսակը: Այնուհետև դուք կազմել եք վարկի վճարման ժամանակացույց
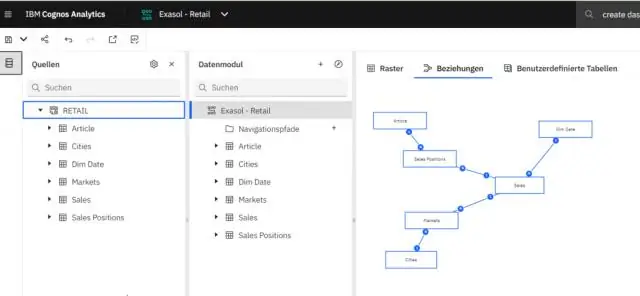
Ինչպե՞ս կարող եմ հաշվետվություն ստեղծել Cognos 11 -ում:

Cognos 11 -ի միջոցով զեկույցի ստեղծում Գործիքադարակում կտտացրեք: Սեղմեք Զեկուցել: Կտտացրեք Կաղապարներ> Դատարկ: Սեղմեք Թեմաներ > Զով կապույտ > Լավ: Աղբյուրի և տվյալների ներդիրները ցուցադրվում են: Կտտացրեք Աղբյուր> Բաց ֆայլ երկխոսության մեջ կտտացրեք Թիմի բովանդակություն> Փաթեթներ: Availableուցադրվում է առկա փաթեթների ցանկը: Կտտացրեք Storage and Storage Pool Capacity> Open: Սեղմել
Ինչպե՞ս կարող եմ ստեղծել գլոբալ փոփոխական TypeScript-ում:

TypeScript-ում փոփոխական հայտարարելու տիպի շարահյուսությունը փոփոխականի անունից հետո պետք է ներառի երկու կետ (:), որին հաջորդում է նրա տեսակը: Ինչպես JavaScript-ում, մենք օգտագործում ենք var բանալի բառը՝ փոփոխական հայտարարելու համար: Հայտարարեք դրա տեսակը և արժեքը մեկ հայտարարության մեջ
